- 小菅 太郎
- アイナパル 代表取締役
- 東京都
- ITコンサルタント
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
WordPressは様々なプラグインが用意されてユーザーには非常に利用しやすいCMSである。
そして、WordPressにFacebookのコメント欄を設置しているページも多い。
なぜFacebookのコメント欄を利用するか?
答えは簡単である。
1.実名なのでスパムコメントやサイト自体が荒らされない
2.ユーザーと親近感が保たれ、交流しやすい
そして、何より、
3.コメントした人のウォールに流れれば、アクセスアップが見込める
4.WordPressの実装のコメント欄よりも書き込みやすい
これらのことから、Facebookのコメント欄に変更するサイトオーナーは多くなってきている。
そこで私も様々なWordPressのプラグインでFacebookのコメント欄を試してきた。
Facebook公式のwordpressプラグインが登場したので私も設置してみたが、設定が素人では大変。。。
そこで、プラグインを利用せず、WordPressのコメント欄をFacebookのコメントに切り替える方法を説明します。
1.まず、Facebook開発者ページの下記にアクセスhttp://developers.facebook.com/docs/reference/plugins/comments/
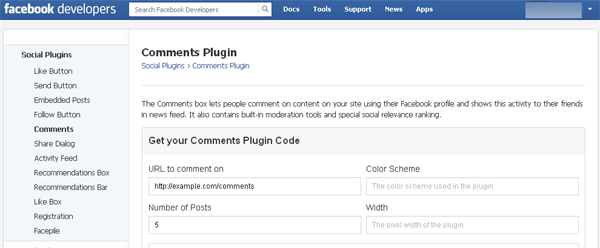
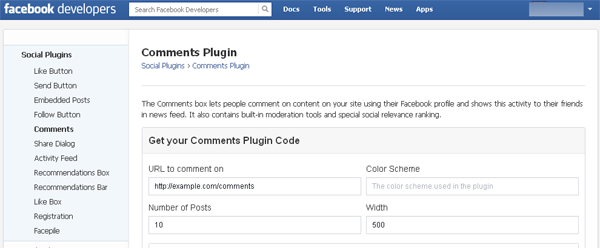
2.各項目の設定をします。
URL to comment on:サイトアドレスですが、そのままで変更しない
Color Scheme:空欄のまま
Number of Posts:コメントを何件表示するか?
Width:自分の投稿ページの横幅やレイアウトに合わせて変更
3.入力が完了したら、「Get Code」をクリック
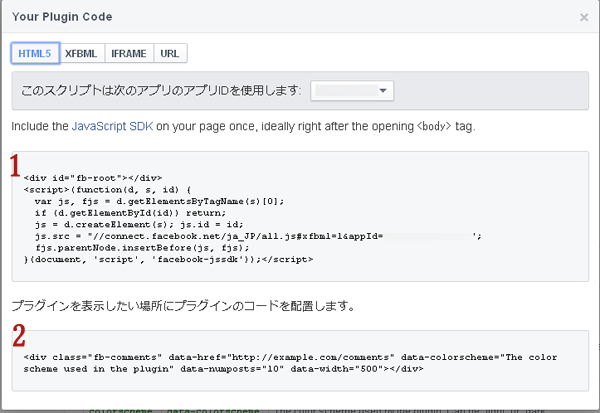
4.ポップアップで下記のようなコードが発行されます。
上記1.2をそれぞれコピーしておきます。
5.続いて、WordPressへの実装です。
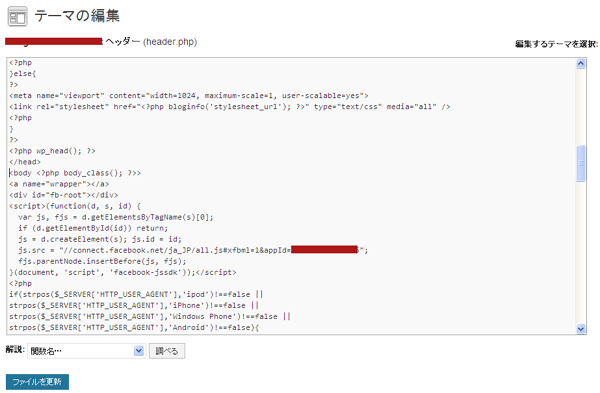
ダッシュボード>外観>テーマ編集>からヘッダーを選択
4(1)をheader.phpの中にある<body>の直下にペーストします。
6.次に4(2)を実装します。
<準備>
このまま貼り付けると、「http://example.com/comments」へのコメントになりますので、この箇所を変更します。
書き換え前
<div class="fb-comments" data-href="http://example.com/comments" data-colorscheme="The color scheme used in the plugin" data-numposts="10" data-width="500"></div>
書き換え後
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-colorscheme="The color scheme used in the plugin" data-numposts="10" data-width="500"></div>
http://example.com/comments を
<?php the_permalink(); ?>に変更することにより、WordPressの記事ごとのURLになります。
<実装>
ダッシュボード>外観>テーマ編集から単一記事の投稿(single.php)の編集
デフォルトのコメント欄を利用している人は、下記のように書き換えます。
書き換え前
</nav><!? .nav-single ?>
<?php comments_template( ”, true ); ?>
<?php endwhile; // end of the loop. ?>
書き換え後
</nav><!? .nav-single ?>
<div class=”fb-comments” data-href=”<?php the_permalink(); ?>” data-width=”470″ data-num-posts=”10″></div>
<?php endwhile; // end of the loop. ?>
現在デフォルトのコメント欄を利用していないユーザーは、contentの後の自由な場所に設置してください。
公式プラグインや、その他のプラグインを利用するよりも簡単に設置できます。
ぜひ、お試しください。
このコラムに類似したコラム
Facebookでリクエストがきているスパムアプリをまとめてブロックする方法2016 小菅 太郎 - ITコンサルタント(2015/12/28 10:45)
ツイッターなどSNSでの動画活用 児島 康孝 - 動画マーケティングコンサルタント(2015/11/15 08:23)
Facebook 友達からのウザいアプリの招待を受け取らないようにする方法 小菅 太郎 - ITコンサルタント(2015/02/09 10:13)
乗っ取られてからでは遅い!Facebookの2段階認証カンタン設定方法 小菅 太郎 - ITコンサルタント(2014/11/11 10:13)
携帯メールアドレスが無くなる日 小菅 太郎 - ITコンサルタント(2014/09/11 11:28)