- 竹波 哲司
- 株式会社バンブーウエイブ 代表取締役
- Webプロデューサー
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
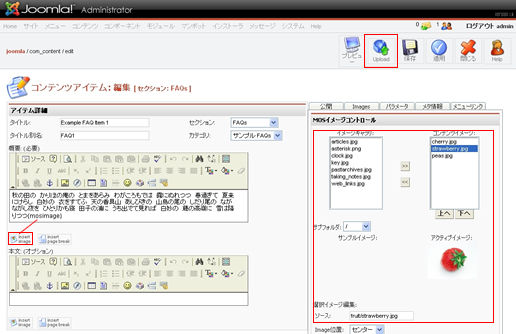
今回は、イメージの追加方法(mosimage)を紹介します。
またまた、添付のイメージを見てください。
画面右にある、タブの左から2番目を選択すると、MOSイメージコントロール が表示されます。
これは、簡単に記事内に画像を貼り付ける操作方法です。
(FCKを使っている場合は、他にも画像を貼り付ける方法があります。あくまで、標準機能での画像の貼り方になります。)
まず、記事内に貼ることができる画像は、/images/stories/配下にアップロードされたjpgまたはgifまたはpng画像です。
1、ファイルをアップロードする。
ファイルをアップロードするには、「Upload」をクリックします。ファイルアップロードダイアログが表示されますので、”参照”してアップロードするファイルを選択し、「Upload」します。
2、画面を最新の状態に更新するか、一度一覧まで戻って再度編集に入ることで、イメージギャラリ: が更新され、アップロードしたファイルが追加されます。
3、「>>」でコンテンツイメージ:に表示したい画像を選択します。
4、記事内の画像を表示する場所に、{mosimage}を記述します。
これは、下にある「insert image」でも可能です。
この状態で、保存することで、画像を公開することができます。
複数の画像を公開する場合は、コンテンツイメージ:に複数の画像を選択しておき、記事内に{mosimage}をいくつも記述します。
★★★ ランキングに参加しています。 ★★★
応援お願いします
WEBコンサルティングのバンブーウエイブ