- 小菅 太郎
- アイナパル 代表取締役
- 東京都
- ITコンサルタント
対象:ITコンサルティング
Facebookの「いいね!」ボタンを設置しているが、商品が拡散されず、自社のホームページ(ECサイトなど)だけがユーザーのタイムラインに表示されている。。。
EC-CUBEを利用したショッピングサイト構築でよくある質問をひとつです。
よくみられるケースは、せっかくFacebookの「いいね!」ボタンが設置してあっても商品ごとのページではなく、ドメインや、ショップ自体に「いいね!」を押させてしまっていることです。
やはり、ショッピングサイトである以上、一人でも多くのユーザーに売りたい商品そのもののズバリアピールし拡散すべきだと思います。
EC-CUBE商品ごと、つまり、商品詳細ページに「いいね!」を押させる方法です。
【挿入するコード】
まずは、Facebookの「いいね!」ボタンのコード取得が必要です。
コードの取得は「Facebookコネクト」というページで行えます。
http://developers.facebook.com/docs/reference/plugins/like
色々な設置例がありますが、「いいね!」を押しているユーザーのプロフィール写真や、EC-CUBEに設置した際にあまりにも縦幅が広いとレイアウトがおかしくなることもあります。ここではシンプルなものを例とします。
「Facebookコネクト」で生成されたコードを元に、EC-CUBEの商品ごとのページを生成するように変更し記述します。
<iframe src="http://www.facebook.com/plugins/like.php?href=<EC-CUBE導入しているドメイン><!--{$smarty.server.REQUEST_URI|escape}-->&send=false&layout=button_count&width=200&show_faces=false&font&colorscheme=light&action=like&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe>
<EC-CUBE導入しているドメイン>のところに、利用のドメインを記載します。
注意=最後の / (スラッシュ)は要りません。
例:
http://www.ainapal.com/ ×
http://www.ainapal.com ○
ドメインの後の<!--{$smarty.server.REQUEST_URI|escape}-->という記述が大切で商品ページごとのページアドレス(URL)を自動生成してくれます。
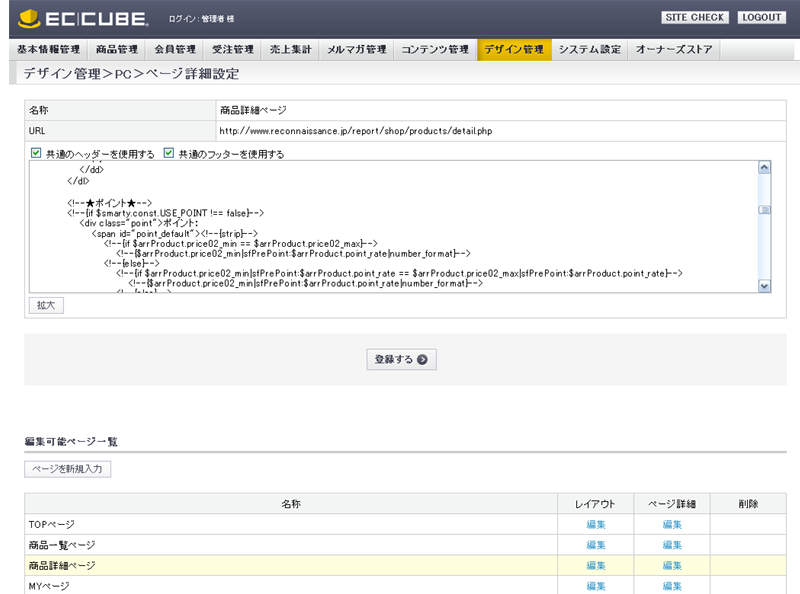
【EC-CUBE商品ページの編集】
次は、EC-CUBEへの導入・設置方法です。
管理者画面にログインした状態で、
→デザイン管理
→PC
→ページ詳細設定
→商品詳細ページ
そして、ここで、ページ詳細の「編集」をクリックします。
このファイルを変更します。
実際のレイアウトを確認しながら、どこに挿入するかを決めてから編集したほうが良いと思います。
ちなみに、当社でご要望が多い設置箇所は、「買い物かご」の上当たりになります。
この場合、ファイルの中身の <!--▼買い物かご-->と記載のある部分の上下どちらかに、上記記載したコードを貼り付けます。
最後は、編集画面の「登録」を押して設置完了です。
ファイルを編集する時は、すべての文面をコピーしテキストエディタで編集をした方が良いかと思います。ご注意し編集してください。
EC-CUBEへの商品ごとのページのFacebook「いいね!」ボタンの設置。
これで、ユーザーがその商品詳細ページに「いいね!」を押すと、ユーザーのタイムラインにその商品情報が掲載され、ユーザーの友達のニュースフィードに情報が拡散されます。
ぜひ、導入していない方は設置してみてください。
また、設置済みの方も自社はどうなっているか再度確認してみてください。
参考まで
Facebookでの販売促進、ECサイトとの連動などご質問、ご相談など何なりとお申し付け下さい。
このコラムに類似したコラム
流行は、自ら創り出すものだ。 井上 敦雄 - ITコンサルタント(2013/11/20 09:04)
ラポール。 井上 敦雄 - ITコンサルタント(2013/10/02 08:43)
愛犬と電車利用時のマナーについて 井上 敦雄 - ITコンサルタント(2013/09/23 14:35)
届かないメッセージ。 井上 敦雄 - ITコンサルタント(2013/09/13 09:03)
「2020年五輪」東京に決定! 井上 敦雄 - ITコンサルタント(2013/09/08 15:49)