- 小坂 淳
- 株式会社環
- 東京都
- ウェブ解析士マスター
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
動かしてみる
早速ですが、簡単なコードを書いて、実際にEXTJSを使ってみましょう。HTML ファイルを用意して以下のような内容を書いてみてください。
―――――――――――――――――――――――――――――――――――――
メッセージボックスサンプル
メッセージボックス
―――――――――――――――――――――――――――――――――――――
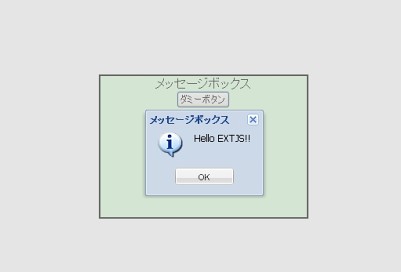
このサンプルは、ページ表示時に EXTJS のメッセージボックスを表示するものです。正常に動作すると以下のような画面が表示されるはずです。
(図1参照)
では、コードの詳細を見ていきましょう。HTML コードの HEAD タグ内に以下のような記述があります。
―――――――――――――――――――――――――――――――――――――
―――――――――――――――――――――――――――――――――――――
ここは、EXTJS を使うためには、ほぼお約束だと思って頂いて結構です。なお、各ファイルのディレクトリ配置は、上記で書いた状態にしてあります。
さて、次の部分のコードもお約束に近いものです。
―――――――――――――――――――――――――――――――――――――
Ext.BLANK_IMAGE_URL = 'extjs/resources/images/default/s.gif';
―――――――――――――――――――――――――――――――――――――
EXTJS では、レイアウト位置を調整するために透明の1px 四方の gif ファイルを用いています。初期設定状態のままだと、EXTJS のサーバから読み込むような指定になっています。このままだと動作的に遅くなりますので、これを自サーバ(または自クライアント)から読み込むような指定に変更します。
EXTJS には EXT というスタティッククラスが存在します。BLANK_IMAGE_URL プロパティに読み込むべき gif ファイルの URL を指定することで変更ができます。なお、透明な gif ファイルを個々に用意する必要はなく、先ほどダウンロードした EXTJS の SDK の中に既に含まれていますので、それを利用します。
―――――――――――――――――――――――――――――――――――――
Ext.onReady( function()
{
Ext.MessageBox.show( {
title: 'メッセージボックス',
msg: 'Hello EXTJS!!',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.INFO
} );
} );
―――――――――――――――――――――――――――――――――――――
EXTJS では、HTML が読み込まれ準備が整うと、Ext.onReady() メソッドに渡された関数が実行されます。通常は、EXTJS に対する初期化などの処理をここで行います。今回は、このExt.onReady() メソッドに無名関数を渡しています。
EXTJS によるメッセージボックス表示は、Ext.MessageBox 内にまとめられています。今回は、この中の show() メソッドを使って、メッセージボックスを表示しています。
EXTJS では、全般に言えることなのですが、show() メソッドのように、連想配列を渡すことで各パラメータを一気に設定するような思想(というか構成)にて設計されています。特に EXTJS で用意されているコンポーネントのコンストラクタは、全てこの形式にて統一されています。
この形式の利点は、数多くのパラメータを一気にそのメソッドに渡せることと、省略可能なパラメータを多数持てることにあるかと思います。今回サンプルで取り上げている、Ext.MessageBox.show() メソッドでも実際には、このサンプルでは利用していないパラメータ値が多数存在します。
さて、メッセージボックスを表示してお気づきかと思いますが、このメッセージボックスはモーダルウィンドウです。このため、このメッセージボックスそのものが消えない限り、呼び出し元の操作は行えないようにシャドウ処理が自動的に行われます。試しに HTML 上に表示されている「ダミー」ボタンをクリックしてみてください。クリックできないかと思います。
■情報ソースに関して
EXTJS に関する情報ソースとして、まずは、EXTJS の開発元の Web サイトと、その日本法人の Web サイトが挙げられるかと思います。
これらのページからリンクを辿ることにより API ドキュメント(日本語版と英語版)のページを閲覧できます。日本語版の API ドキュメントは、現在2.0版のままで内容的には多少古いですが、まだ十分に活用可能です。英語が苦手な方は、まずはこちらのページを参照してみてはいかがでしょうか?
なお、この API ドキュメントそのものが EXTJS を使って作成されています。
メッセージボックス