- 早川 徹
- 有限会社アイズ・プロダクション 代表取締役
- システムエンジニア
対象:ITコンサルティング
HTML(HyperText Markup Language:ハイパー テキスト マークアップ ランゲージ)はwebページ(文書)を制作する際の「書き方」です。
文書の中でその単語や文章がどんな意味や役割を果たしているのかを明確に(Markup:マークアップ)しようと考えられたものです。
ですから、文書の構造がより明確になり、基本的にはその文書の内容がより分かりやすくなるというような効果も期待できます。
そして、GoogleドキュメントはHTMLドキュメントですから、「印刷物としての文書」と「ブラウザで画面表示するための文書」という両面の機能を併せ持っているということになります。
これは一石二鳥ですね。
インターネットでも社内のネットワーク内でも一つの文書で事が足りてしまいます。
MSのワードでも文書をHTML化する機能がありますが、ワード特有の機能を維持するためにHTMLが複雑になってしまうため一般的には敬遠されがちです。
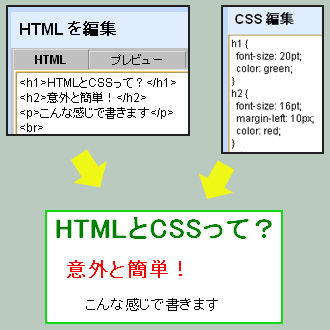
HTMLとCSSの関係
具体的なHTMLの書き方やCSS(カスケーディングスタイルシート)の書き方は別の機会に譲るとして、両者の関係を知っておくことはクラウドコンピューティングでは有意義です。
一言でいえば、HTMLは文書の構造や骨格を明確にして内容を伝えるためのものであるのに対し、CSSはその表現を修飾するためのものです。
つまり、極端な言い方をすれば、文書の内容を伝えたいだけなら飾りのためのCSSは不要です。
ですが、それをわかりやすく、読みやすいものにしたいのなら、行間を整え、重要な箇所を強調し、罫を引くなどの飾りも大事でしょう。
HTMLの中にそういった修飾を直接書くこともできますが、内容が複雑になってしまうのでできるだけ外部ファイルであるCSSに書くようにします。
そうすればその文書の飾り方を別の文書にも同じように適用することができます。文書間に一定のデザインの統一感が生まれ、以降の文書作成では内容に専念して書くことができるようになります。
と、理想はこのようなことなのですが、ウェブデザイナーでもなければなかなかこのような使い方は難しいかも知れません。
今回はGoogleドキュメントを例に書いていますが、筆者の見たところHTMLやCSSの知識無くしてそれを助けてくれる操作的な面はまだまだ改良の余地がありそうです。
これからの改善に期待したいところですが、待ちきれない方はHTMLとCSSを覚えてしまいましょう。
基本的なことであればそれほど難しいものではありません。
ところで、一方ではマイクロソフトOfficeのWebアプリケーション版「Office Web applications」が無料で提供されるという話もあります。関連記事
まだ、詳細は明らかではないようですが、MSのOfficeに慣れきった方にはこちらの方がわかりやすいものになるかもしれません。
そして、それがGoogleに対抗したものであることも間違いありません。
今、クラウドコンピューティングは本当に目が離せないのです。