- 小菅 太郎
- アイナパル 代表取締役
- 東京都
- ITコンサルタント
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
アメブロを利用ているユーザーは非常に多い。
ユーザー数は2000万人を超えるとも言われている。
最近は、アメブロのテンプレートをカスタマイズするユーザーが急増、当社にも多くの問い合わせをいただく。
「ナンバーワンのブログ構築よりも、オンリーワンのブログを・・・」と言うユーザーが多い証拠だ。
そこで今回は、
たった3分で!
「アメブロのサイドバーのタイトル文字を簡単に英語表示にする方法」をお教えします。
比較的ニッチではあるが、問い合わせ要望の多いカスタマイズ案件の一つである。
アメブロのCSSを編集すれば英語表記は可能である。
しかし、「ブログ初心者」や、「CSSってなんやねん?」と言う方にはこのカスタマイズは簡単に見えて難しい作業。一歩間違えば元のデザインさえ消えてしまう。
今回は「3分で設置できる」超簡単な設置方法です。
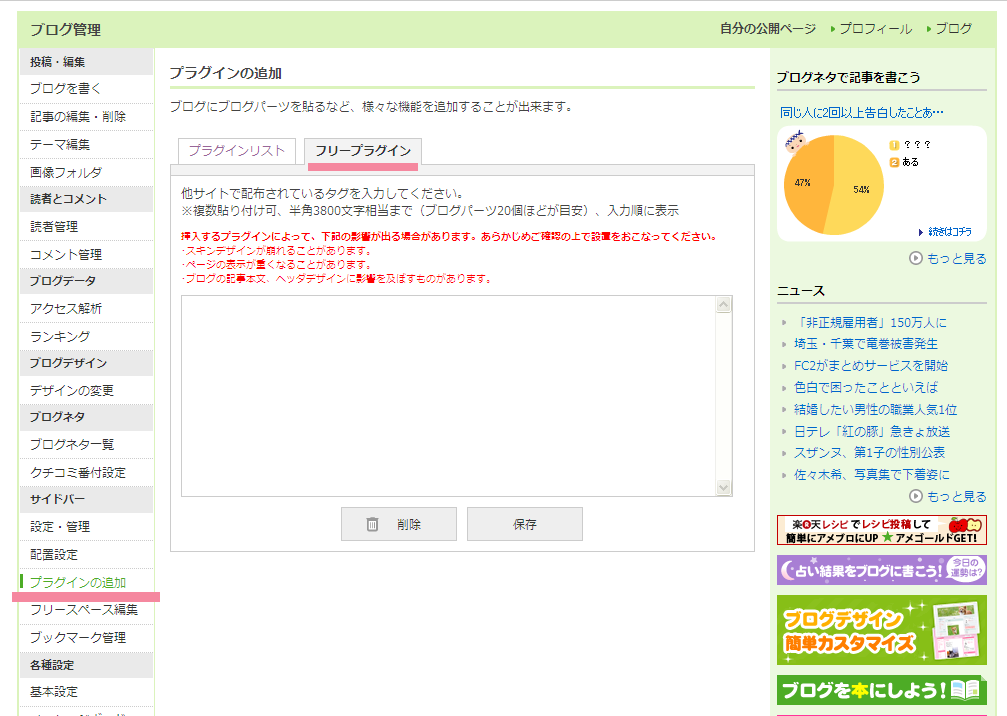
1.ブログ管理画面から左下の『サイドバー』「プラグインの追加」をクリック
2.タブを「フリープラグイン」をクリック
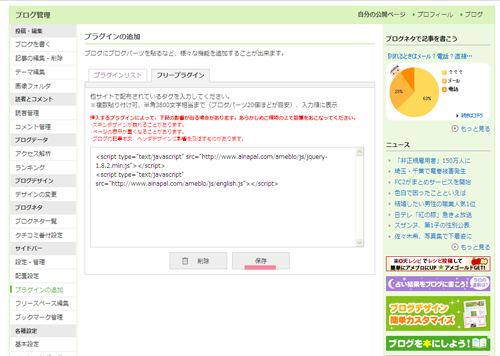
3.下記にプラグインの指定のタグを追加してください。という箇所に下記をコピーして貼りつける。
<script type="text/javascript" src="http://www.ainapal.com/ameblo/js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="http://www.ainapal.com/ameblo/js/english.js"></script>
4.貼り付けたら、「保存」する。
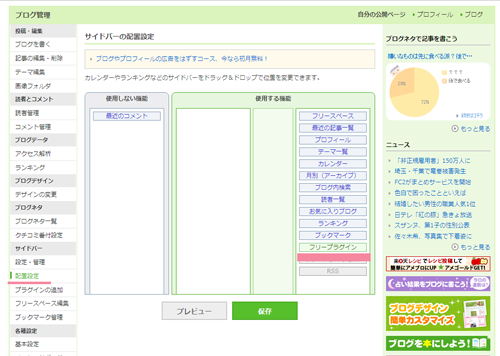
5.続いて左メニューの『サイドバー』「配置の設定」をクリック
6.「使用しない機能」の中に「フリープラグイン」があるので、それを、右メニュー一番下にでも移動
7.「フリープラグイン」が「使用する機能」の右に入ったことを確認し「保存」する。
はい、これで完成です。
ご自身のブログを見れば・・・
お!日本語が英語に!ってことになります。
是非、皆様ご利用ください。
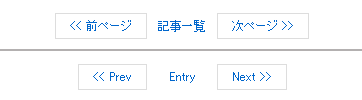
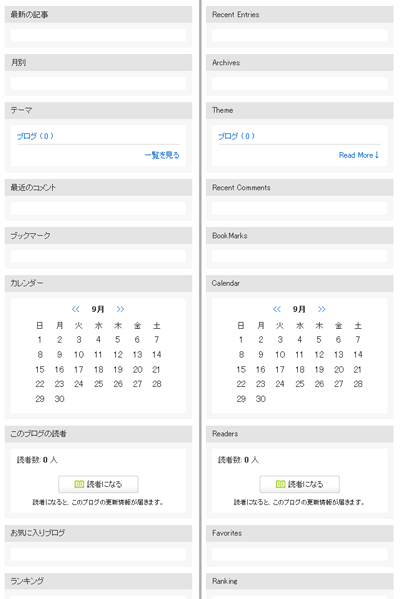
下記参考まで、日本語との比較はこんな感じです。
CSSでサイドバーのタイトル文字を英語などにする方法は、下記のサイトを参照にしてみてください。
http://ameblo.jp/wazameba/entry-11170905928.html
アメブロを個性豊かに「オンリーワン」のブログにしたい方はこちらをご覧ください。
http://www.ainapal.com/ameblo/
このコラムに類似したコラム
ホームページを「使う」ための 6ステップ 【ホームページ作成 盛岡】 千葉 英男 - Webプロデューサー(2014/07/29 20:06)
CMSでらくらくホームページ作成 三井 博康 - Webプロデューサー(2013/12/05 16:04)
こうして改善、Google のスコア (5) CSSを圧縮して表示速度改善 井上 みやび子 - Webエンジニア(2013/10/29 07:00)
DTIブログがサービス停止を発表 小菅 太郎 - ITコンサルタント(2013/09/26 10:48)
TwitterのRSSフィードを取得する方法 小菅 太郎 - ITコンサルタント(2013/08/20 10:23)