- 小菅 太郎
- アイナパル 代表取締役
- 東京都
- ITコンサルタント
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
最近、アメーバブログ(アメブロ)のカスタマイズ依頼が増えてきました。
法人企業・団体も多いが、個人・士業の方からの依頼が目立ちます。
今回は、Facebookプロフィールバナーのアメブロへの設置のおさらいです。
アメブロを運営している人にFacebookユーザーは多くいらっしゃいます。
アメブロとFacebookの導線をしっかりとしておくことはとても大切です。
■facebookバナーの作り方
1. Facebookページ用バナー作成 ページにアクセス
http://www.facebook.com/badges/page.php
2.画面左側にある[プロフィール用バナー]を選択
3.画面右側にある[このバナーを編集]をクリック
4.レイアウトと表示項目を選択 -選択した内容は右側にプレビュー表示されます。
5.編集が完了したら[保存]をクリック
6.「バナーが更新されました」の画面に戻りますので、追加する場所の選択は[Other]をクリック
7.下にコードが表示されますので、それをコピー
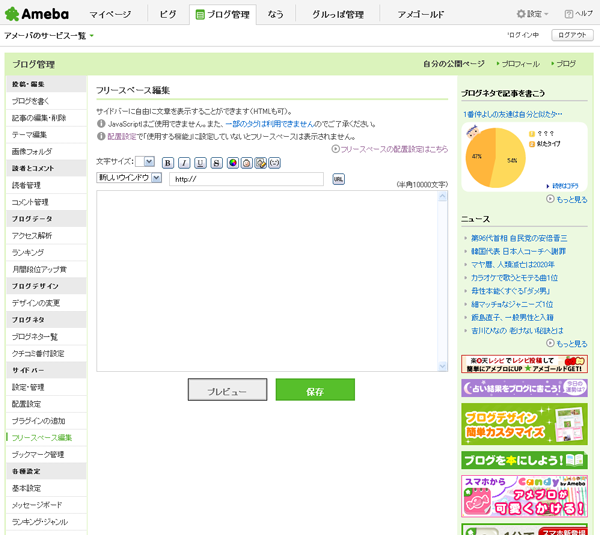
■アメブロへの設置方法
1.アメブロにログイン
2.マイページ→ブログを書く→サイドバーの設定
3.[フリースペース]に先ほどコピーした内容をペーストし保存で完成!
ぜひ、アメブロに設置してみてください。
このコラムに類似したコラム
1回完結!「ユーザー集客のためのブログ活用講座」を開催します。 奥山 真 - Webプロデューサー・編集者(2015/08/28 14:03)
ホームページを「使う」ための 6ステップ 【ホームページ作成 盛岡】 千葉 英男 - Webプロデューサー(2014/07/29 20:06)
DTIブログがサービス停止を発表 小菅 太郎 - ITコンサルタント(2013/09/26 10:48)
Facebookの投稿をワードプレスへ自動連携 小菅 太郎 - ITコンサルタント(2013/08/23 09:00)
Facebookでのイベント告知で参加率をあげる方法 小菅 太郎 - ITコンサルタント(2013/03/11 10:18)