- 井上 みやび子
- すぐ使える株式会社 代表取締役
- 東京都
- Webエンジニア
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
さて、またまたCMS「すぐ使えるCGI」(ホームページ更新ツール)ですが、今日は画像をWebページ内にどのように表示するか、という点に注目してサンプルをご案内します。
画像の数のバリエーション
商品情報などはもちろんの事、ブログなどに画像を表示すると、読み手に分かりやすい惹きつけるページになります。会社など、商用ホームページの更新担当をしている方はもちろんの事、趣味でブログを書いている方もこれは同じですよね。
とは言っても、すてきな画像や写真を用意するのはそんなに簡単でもありません。ある時はたくさん写真を撮ったけどある時は無し、今日は1枚しか用意できなかった...など色々です。
ホームページの更新にCMSを使う場合ある程度表示が固定されてしまうので、毎回毎回、画像の数に合わせて最適のレイアウトをするのは難しいですし、それを行おうとすると却って手間がかかります。このため、内容の大体の傾向に合わせて予め適したレイアウトパターンを選んでおくのが運用を楽にして更新を続けるためのコツです。
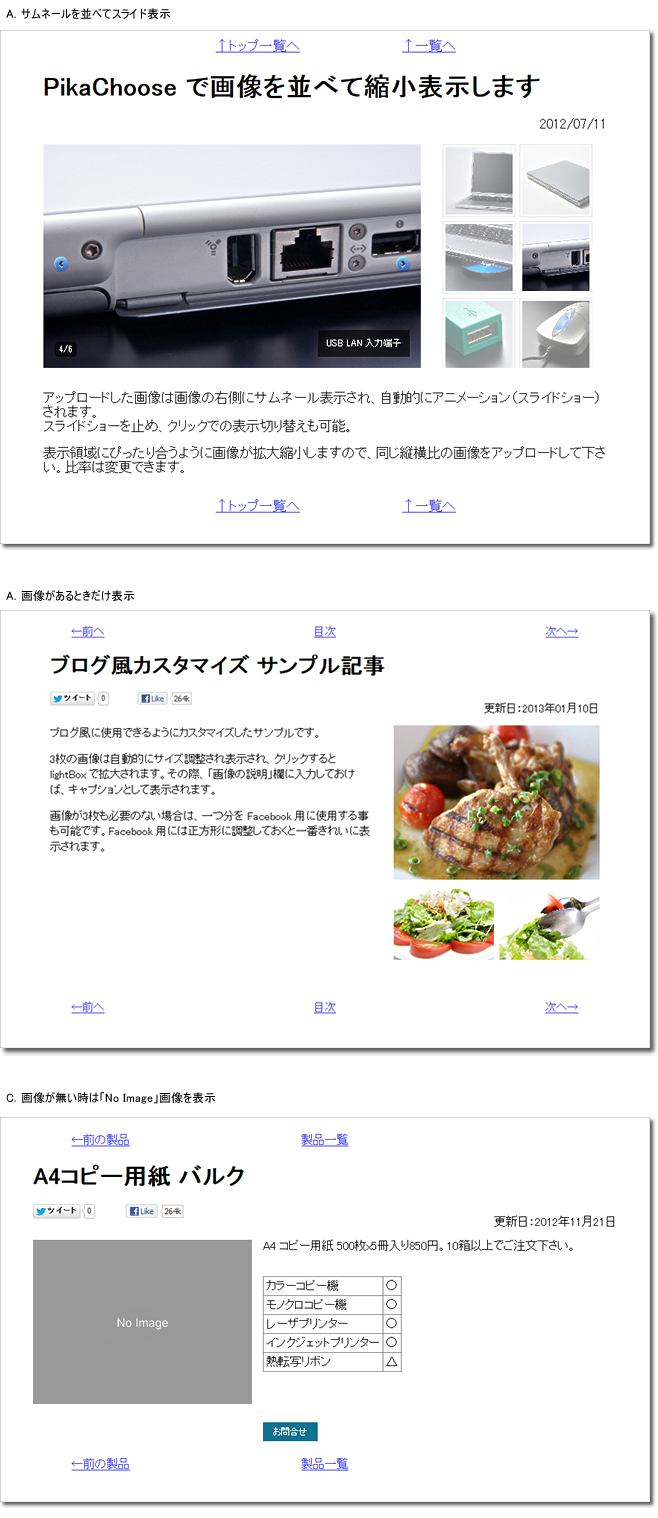
という事で本日は、さまざまな画像の数に対応できるCMSのサンプルを3パターンご紹介します(上の画像)。
A. 画像が複数ある場合(上画像のA)
多数の画像をサムネールで表示し次々とスライドショー表示するパターンです。
これは不動産情報や、かならず写真を載せる人物・物品紹介サイトなどで使えますね。
技術的には、Pikachoose という JavaScript ライブラリ(プログラミング用オプションキット)を使用しています。
見間違えじゃありませんよ。Pikachoose です。Σ(゚д゚;)
B. 画像2-3枚の場合(上画像のB)
さて、まあそんなに画像は無いよという場合で、画像が無い場合は空欄にしておくパターンです。
会社ホームページのお知らせなどが典型的なパターンでしょうか。
このサンプルでは画像が無い場合はテキストの右側に空白が残るようになっています。
C. 写真が無い場合は「No Image」画像を表示(上画像のC)
画像が無い場合は「No Image」や「Now Printing」などを表示しておくというパターンです。
サンプルは小さめのネットショップを想定したテキストが入っていますが、人物紹介や製品紹介など全般に使えます。
画像が無い場合に毎回代りの「No Image」画像をアップロードしなければならないとなると面倒ですが、現在のCSSでのレイアウト調整では、「画像が無い時は『No Image』画像を自動的に表示する」という調整が可能です。
技術的には、デフォルトの背景画像を指定しておいて画像がアップロードされればその上に重ねて画像を表示してしまう、という方法を採ります。
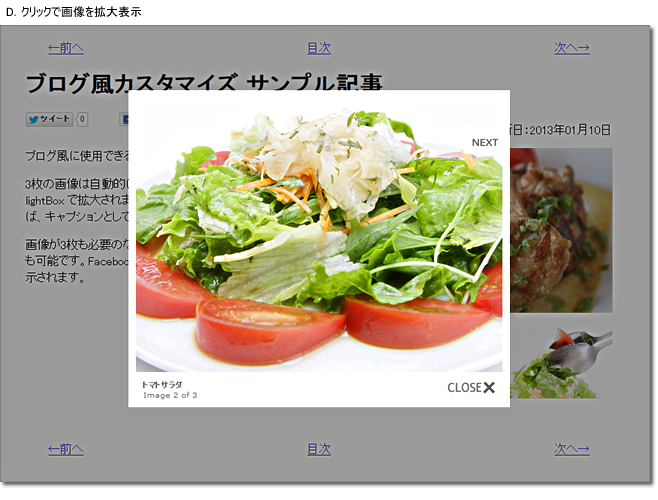
D. lightBox による拡大(下画像)
B、C のパターンの場合は画像をクリックすると拡大表示するレイアウトが可能です。
技術的には、lightBox という JavaScript ライブラリを使います。
この拡大表示のメリットは、同じページに複数の画像がある場合に次々と画像だけを見ていける点です。
画像と一緒に表示されるキャプション(画像のタイトル)には別のページへのリンクを含む事もできるので、詳細情報を案内したい場合などにも適しています。
オンラインデモ
▼オンラインデモはこちらからどうぞ▼
このコラムに類似したコラム
★TryCMS ニュース機能★ 三井 博康 - Webプロデューサー(2012/06/20 21:25)
自社サイトコンテンツの制作の仕方 その1 三井 博康 - Webプロデューサー(2014/01/27 13:18)
CMS導入と未導入のホームページの違い 三井 博康 - Webプロデューサー(2013/12/10 14:09)
クラウド・コンピューティングとは何? 三井 博康 - Webプロデューサー(2013/12/10 11:21)
CMSを導入したのに更新が難しい? 三井 博康 - Webプロデューサー(2013/12/06 11:52)