
- 田中 友尋
- 株式会社ハマ企画 代表取締役社長
- Webプロデューサー
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)

Photo by Iain Farrell
制作系、構築系、工事系などの仕事をしていると、
工程管理がとても重要になってきます。
この場合、Microsoft Projectを使いますがスタンダードで¥78,540という価格です。
紙ベースですすめる場合は問題ありませんが、
共同で作業(プロジェクト)を行う場合、紙ベースで行うと、変更が生じたときその都度ドキュメント保有者が変更をしなければなりません。
フリーソフトでガントチャート がんすけや
OpenProjもありますが「ソフトをインストールしてください」なんてことも中々言えないですよね。
ということでGoogleでガントチャート(WBS)を作って共有する。
やり方はとても簡単。
Google Docsを利用します。
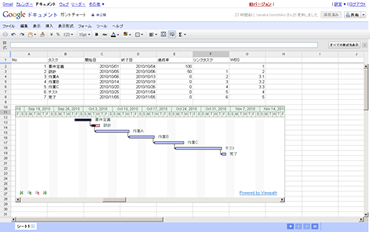
Google DocsのスプレッドシートでWBSを作成します。
- No :タスクの番号
- タスク :タスク(作業)名前
- 開始日 :タスクの開始日 例えば"2010/10/07"
- 終了日 :タスクの終了日 例えば"2010/10/11"
- 達成率 :進捗率ってやつです
- リンクタスク :どこのタスクに紐付けするのか
- WBS :WBSナンバー
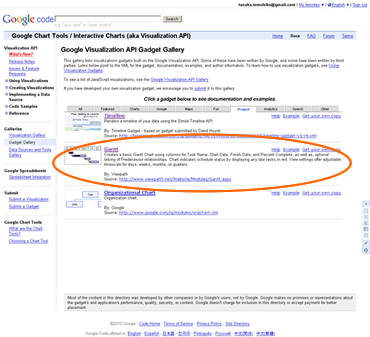
WBSを制作したらGoogle Visualization API Gadget Galleryにアクセス。
「Project」タブを開いて「Gantt」にあるURLをコピー
http://www.viewpath.net/Website/Modules/Gantt.aspx

Google Docsに戻って「挿入」→「ガジェット」で左側の「カスタム」をクリックして先程のURLをペースト
次にガントチャートのエリアを選び各項目に当てはめます。
- No →"Unique Id Column"
- タスク →"Name Column"
- 開始日 →"Start Column"
- 終了日 →"Finish Column"
- 達成率 →"% Complete Column"
- リンクタスク →"Predecessor Column"
- WBS →"Wbs # Column"
これで完成です。

サンプル「ガントチャート」として共有公開しました。
ガントチャートは共有することにより進捗状況の確認や変更ができてとても便利になりますね。
是非、お役立てください。
参考サイト 「Google Apps」活用術 - 社内ポータルを作ろう
このコラムに類似したコラム
これだけやれば集客できる はじめてのSEO 発刊のお知らせ 瀧内 賢 - Webプロデューサー(2018/12/16 14:59)
SEOはどうやって学べばいいの? たった一つの答え 服部 哲也 - SEO WEBコンサルタント(2018/10/08 10:54)
触れば触るほど劣化する 宮本 陽 - カメラマン(2015/12/01 13:00)
【年末の飲食店集客PR】動画マーケティングコンサルタント 児島 康孝 - 動画マーケティングコンサルタント(2015/11/30 07:21)
1回完結!「ユーザー集客のためのブログ活用講座」を開催します。 奥山 真 - Webプロデューサー・編集者(2015/08/28 14:03)














