- 小坂 淳
- 株式会社環
- 東京都
- ウェブ解析士マスター
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
EXTJS とは
ここ最近、Web アプリケーションに「動いて、かつ見栄えのよい」リッチ UI を用いるケースが多くなっているかと思います。このようなリッチ UI を用いた Web サイトを作成するには、HTML、CSS および JavaScript を用いたり、Flash(Flex)を用いたりするケースが多いのではないでしょうか?
今回、このコラムでご紹介するのは、リッチ UI を作成するために開発されたフレームワークである EXTJS です。これは、さきほど書いた前者のパターン、つまり HTML、CSS および JavaScript を用いてリッチ UI を作成するためのフレームワークです。同じようなフレームワーク(というかライブラリ的位置づけ)として、prototype.js や jQuery、Yahoo UI などがあろうかと思います。
今回、ご紹介する EXTJS は、どちらかというと後発組にあたり、とても洗練された構成になっており、また、prototype.js や jQuery などと組み合わせて使用することも可能なように構成されています。このコラムでは、今後、EXTJS を使ったリッチ UI をどのようにすれば作成できるか順を追って解説していきたいと思います。
プロダクトとライセンス
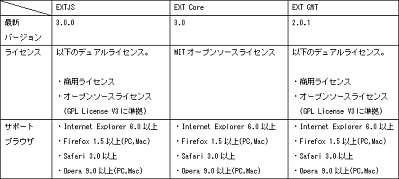
EXTJS には、プロダクトとして以下の3種が存在します。
(一つ目の図)
EXTJS は、今回、このコラムでご紹介するプロダクトです。このプロダクトはデュアルライセンスとなっており、どちらかのライセンスを選択しなければなりません。詳しくは EXTJS のサイトをご確認して頂ければと思います。
EXT Core は、簡単に言えば、EXTJS から、あらかじめ用意されているリッチ UI 用ウィジェットを取り除き、リッチ UI を作成するためのベースとなる環境や、Ajax による通信を行うための環境のみを提供するフレームワークです。
EXTJS に用意されているリッチ UI ウィジェットはある程度デザインが決まってしまっています。自由なデザインでひとつひとつウィジェットを作っていきたい場合には、こちらのプロダクトのほうが良いでしょう。また、ライセンスも MIT ライセンスとなっておりますので、商用利用においても適用できるかと思います。
EXT GWT は、GWT(Google Web Toolkit)を利用して、リッチ UI を作成するための Java ライブラリです。こちらも EXTJS 同様、デュアルライセンスとなっております。
準備と配置
まずは、EXTJS SDK のダウンロードを、こちらのページより行います。この SDK には、サンプルや API ドキュメント、EXTJS そのもののソースコードなどが含まれていますが、動作に必要なファイルはごく一部となります。
EXTJS を利用するためのディレクトリ配置はいろいろな考え方や方法があろうかと思いますが、このコラムでは以下のような配置とします。
(二つ目の図参照)
ext-all.js ファイルと ext-all-debug.js は、EXTJS フレームワークそのもののファイルとなります。ファイル名からも分かるように、ext-all-debug.js はデバック用のファイルとなります。ですので、Web アプリケーションを開発する過程では、ext-all-debug.js を用い、リリースする際には ext-all.js を用いるのが良いかと思います。