- 井上 みやび子
- すぐ使える株式会社 代表取締役
- 東京都
- Webエンジニア
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
こうして改善、Google のスコア (2) 表示速度のチェック
-
![]()
前回は、SEO対策(Search Engine Optimization、検索エンジン対策)対策の一つとして技術的な対応(ページ表示のスピードアップなど)があるというご紹介をしました。
もちろん、これらは、Googleに気に入られるためにやるのではなく、Webサイトのお客様の利便性がひいてはGoogleにも評価されるという事なのですが、何から手を付けるべきか分からない場合は、Googleが「ここがポイントです」と教えてくれる点から手をつけてみましょう。
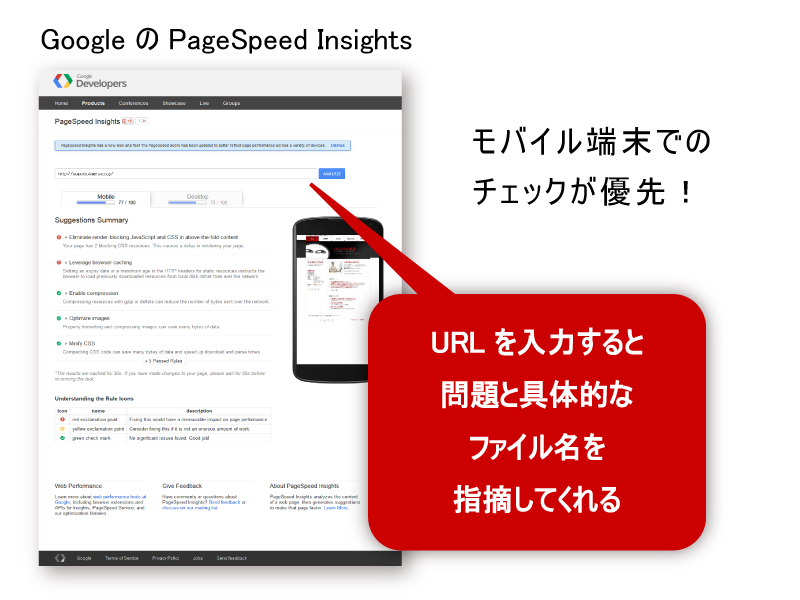
それを調べるためのツールが「Google PageSpeed Insights」(ページスピードインサイツ)です。
Google PageSpeed Insights とは
このツールは大変便利で、URLを入力するとそのページの現在のスコアや要改善点など教えてくれるものです。
その結果を見ると、Googleが現在どんな点をページ評価ポイントとしているかが分かります。結果はモバイルサイトとPCサイトが別々に表示されるのですが、モバイルサイトの方が優先で表示されます。この事から、Googleがモバイルサイトの善し悪しに注目している事もうかがえます。
Google PageSpeed Insights が教えてくれるチェックポイント
Google PageSpeed Insights が教えてくれるページの表示速度アップのためのチェックポイントは以下のようなものです。
- 画像を最適化する
- CSSを縮小する
- HTMLを縮小する
- JavaScriptを縮小する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
- 表示可能コンテンツの優先順位を決定する
- スクロールせずに見えるコンテンツのレンダリングブロック JavaScript/CSS を排除する
中には技術者でないと対応が難しかったり、また、かなり個別に根気よく作業しなければスコアアップできないものもありますが、1回だけ設定変更すれば劇的に状況が改善する点も含まれています。
次回からはすぐに取り組める具体的な改善方法をご紹介します。
Google PageSpeed Insights のURL
このコラムに類似したコラム
SEOはどうやって学べばいいの? たった一つの答え 服部 哲也 - SEO WEBコンサルタント(2018/10/08 10:54)
SEOの鉄則=Googleの発表を俯瞰して診る 瀧内 賢 - Webプロデューサー(2015/08/11 10:00)
これからの時代に求められるSEO 瀧内 賢 - Webプロデューサー(2015/08/10 10:00)
SEO対策で最も重要なタイトルタグとは 三井 博康 - Webプロデューサー(2014/03/16 10:00)
こうして改善、Google のスコア (1) 情報をキャッチ 井上 みやび子 - Webエンジニア(2013/09/17 00:00)