- 井上 みやび子
- すぐ使える株式会社 代表取締役
- 東京都
- Webエンジニア
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
具体的には CSS(スタイルシート)を利用し表示幅ごとに違うレイアウトを設定しておくことにより、さまざまな幅の端末に対応させます(図参照)。
レスポンシブ Web デザインのメリット
レスポンシブ Web デザインを採用するメリットは、ページの内容の書き換えが1カ所で済む点です。また、検索エンジン Google もレスポンシブ Web デザインの採用を推奨しています。これは、同一の「内容」に対応する URL が一つに特定できる事が望ましいという事だそうです。
現在でも一つの原稿から複数の端末用(携帯電話、PC、スマホ...)のページを書き出す方法はありますが、後から見て、それらのページの内容が同じか違うのかを判断するのは難しいですからね。
レスポンシブ Web デザインのデメリット
デザインが難しい
これはレスポンシブ Web デザインのデメリットというよりは「難しさ」ですが、デザインは当然複数パターンに分けて考える必要がありますので、その分、最初にデザイン制作をする時のハードルが上がります。パターン分けは以下のようにある程度の幅を持って考えますが、ピクセル数が同じでも画面の広さはディスプレイの種類によって異なりますし、新しい端末もどんどん出てきますので、具体的にどのピクセル数でパターン分けするのかが定まらないというのもデザインの難しさの一つです。
- 横に広いPCディスプレイ(横幅 1200px以上)
- それ以下のPCディスプレイ(同980〜1199、等。以下同様)
- タブレット横置き
- タブレット縦置き+スマートフォン横置き
- スマートフォン縦置き
必ずしも同じコンテンツを表示したい訳ではない
サイトによっては、PCとスマホで必ずしも同じコンテンツを出したい訳ではない場合もあります。例えばPC向のソフトウェアダウンロードであれば、タブレットやスマートフォンでダウンロードしても意味がありません。そのような場合に、特定のページのみタブレットやスマートフォンには出さない(または内容を変える)という事であれば、もしかしたら全体の構成を別に考えた方がユーザに取って分かりやすい Web サイトになるかもしれません。
フィーチャーフォンに対応できない
レスポンシブ Web デザインなどの新しい技術は海外(主に米国)から押し寄せてきますが、日本ではやはりフィーチャーフォン(ガラケー、従来型携帯端末)の対応を外せない場合があります。フィーチャーフォンについてはレスポンシブ Web デザインでは対応できませんので、どうせフィーチャーフォン対応のページが別になるなら、始めから端末別にページを作るなり、モバイル対応ページ生成サービスなどを利用した方がいいかもしれません。レスポンシブ Web デザインの使いどころ
書いていたらデメリットの方が量が多くなってしまいましたが、レスポンシブ Web デザイン手法自体は、私は Web 制作に取り入れて行ったほうがいいと思っています。ただ、全ての端末でガチガチに最適化しようとすると大変難しくなりますので、メインとなるユーザ層を見定めて(PCユーザがメイン/スマホユーザがメイン など)、それ以外の端末でも「それなりに」見やすく表示するという方向性でよいと思います。レスポンシブ Web デザイン制作方法
レスポンシブ Web デザインのページを作成する場合一からコーディングすると大変にハードルが高いですので、インターネット上で配布されているひな形(「フレームワーク」と呼びます)をベースに使うと制作が楽になります。最近頭角を顕しているフレームワークとして Bootstrap(ブートストラップ)というものがありますが、これをベースに使ったサンプルが下記のページです。PCブラウザでも幅を変更すると表示が変わります。
- Bootstrap 提供のメニューバー付きレスポンシブ Web デザインページサンプル
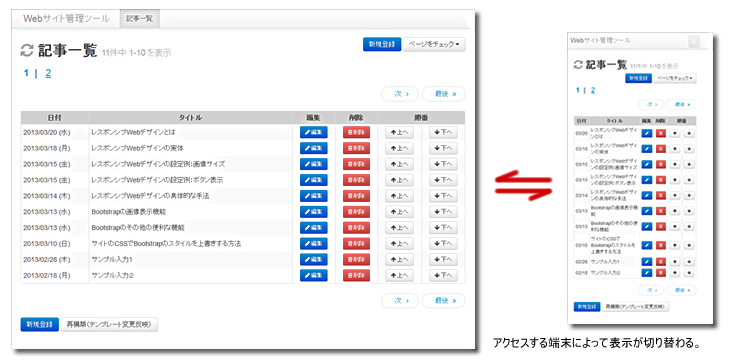
- レスポンシブ Web デザインのCMS管理画面(図のサイト)
「フレームワーク」を使うとどうしても画一的になってしまうのがデメリットですが、逆に画一的な方が分かりやすくなる Webアプリケーションの管理画面などには適しており、制作がかなり楽になります。
このコラムに類似したコラム
CMSでらくらくホームページ作成 三井 博康 - Webプロデューサー(2013/12/05 16:04)
ホームページ作成のための参考書 井上 みやび子 - Webエンジニア(2013/03/04 09:00)
繁盛するサイトをざっくり考える 磯部 茂 - コピーライター(2013/02/12 14:19)
中小企業経営者に贈る【ここがおかしい!かっこいいホームページ】 服部 哲也 - SEO WEBコンサルタント(2013/01/17 16:35)
「すぐ使えるダミーテキスト」にDTP用オプションや自然なテキスト追加 井上 みやび子 - Webエンジニア(2013/01/07 15:00)