- 和久井 海十
- セルフメディアエイジェント
- ITコンサルタント
対象:Webマーケティング
- 森 美明
- (Webデザイナー)
- 和久井 海十
- (ITコンサルタント)
ワクワクの和久井です!
今日も寒いですね。
北日本の寒波はまだ収まるところを知らないようです。今年の雪は「観測史上」などの言葉が飛び交うほど、尋常じゃない積もり方ですね。
さてさて、寒い朝でも頭をはっきりさせて、今日もブログを書いていきます。
今日ご紹介するのは、自社ウエブサイトでぜひ気をつけて欲しい「表示速度」に関するツールです。
光回線が当たり前になったとはいえ、スムーズに表示されないサイトは閲覧者にイライラを与えます。
モバイル環境では十分なスピードが出ないことも予想されますし、タブレットやスマホでの表示を考慮すると、やはりゴテゴテの重いサイトは敬遠されがちです。
サイト表示までの時間を左右するサイトに関係するファイルのサイズには気をつけたいものです。
自分のサイトは表示するまでにどれくらい時間がかかっているのか? どんなファイルが表示を遅くしているのか?
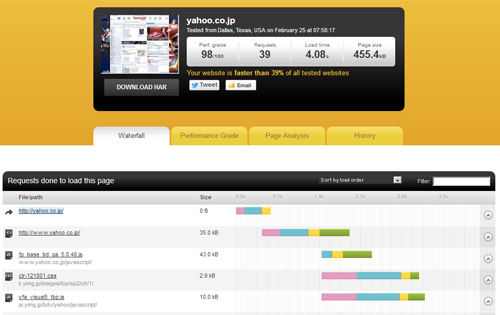
Pingdom は、ウエブサイトの表示速度を計測し、ファイルごとに読み込み速度をグラフィカルに教えてくれるツールです。
使い方は至ってシンプル。
中央の窓にURLを入力するだけで計測がスタートします。
http://tools.pingdom.com
画像はYahooジャパンの表示結果です。
手軽に試せて、具体的な数字がすぐにわかる。
サイトの改善案の材料にもなるので、ぜひ試してみてください。
このコラムに類似したコラム
仕事に追われず仕事を追う方法 和久井 海十 - ITコンサルタント(2013/02/18 10:09)
head内のカスタマイズ 瀧内 賢 - Webプロデューサー(2012/06/26 18:00)
googleのYMYL(Your Money or Your Life)の影響と対策 岩瀬 拓也 - マーケティングプランナー(2019/07/23 10:54)
2016最新版アメブロテンプレートカスタマイズの方法が変わった!?と言う前にこれを読んでおこう 小菅 太郎 - ITコンサルタント(2016/03/22 16:32)
MAU 3.2億人(自分のメディアを作ろう) 千葉 英男 - Webプロデューサー(2015/12/26 15:03)