- 竹波 哲司
- 株式会社バンブーウエイブ 代表取締役
- Webプロデューサー
対象:ホームページ・Web制作
- 原島 洋
- (Webプロデューサー)
- 井上 みやび子
- (Webエンジニア)
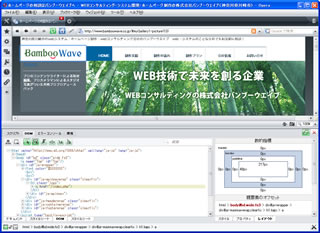
OperaのDragonflyで簡単デバック
-
![]()
Webサイトについて
Webサイトの制作について
2008-11-14 17:00
使い方は、まずは最新のOperaにアップグレーとしておいて、
ツール-詳細ツール-開発者ツール と選択して、ツールをOnするだけ。
ブラウザの下の部分にデバックコンソールが表示されます。
何が便利?
では、このツールでは何が出来るのでしょうか?
・DOMタブにて、htmlのソースをDOMの形式で表示できる。
・タグをたたむことが出来る。
・クリックで要素を選ぶとしておくことで、ブラウザ上で選択したところの要素がDOMタブに表示される。
・選んだオブジェクトに適用されているスタイルがわかる。
・選んだオブジェクトのプロパティが見れる。
・選んだオブジェクトのレイアウトを見れる。
などなど
Joomla!などCMSのテンプレート作成に有効
このデバックツールを使うことで、Joomla!などのCMSの動的表示された画面のレイアウトをデバックすることが容易になりました。
とくにJoomla!の場合、フリーのエクステンションなどをインストールして使うとなると、そのエクステンションがどのような
タグ構造で表示するかわかりません。
このエクステンションの見た目を多少でも修正したい場合は、cssに該当箇所のdivクラスなどを追加して行くことになります。
こういった作業の際に、Doragonflyはとても有効です。
このエクステンションの見た目を多少でも修正したい場合は、cssに該当箇所のdivクラスなどを追加して行くことになります。
こういった作業の際に、Doragonflyはとても有効です。
en Factory 運営サービス
専門家プロファイル| あなたの事業に「現役・事業のプロ」のナレッジを。プロクル 2万人の専門家によるコンテンツ記事制作で、オウンドメディアをサポート 専門家@メディア| スタイルストアチームビルド支援プラットホーム Teamlancer(チームランサー)
Copyright© en Factory, Inc. All rights reserved.